New updates are being added at the bottom of this story…….
Original story (published on April 7, 2022) follows:
Google Chrome is the most widely used browser based on the Chromium project. It offers many useful tools and features that make it the favorite browser for millions.
Google Chrome also offers tools for developers through the DevTools section. However, it seems that some are having issues with the option.
Currently, the ‘right click’ action is not working correctly on the Elements tab of the Google Chrome DevTools section (1, 2, 3, 4, 5, 6, 7, 8).
Right click on Google Chrome DevTools Elements tab not working
Not being able to execute the right click action on the Elements tab on Chrome DevTools is a very serious problem for developers, since it prevents them from accessing certain options and key data (1, 2, 3, 4, 5, 6, 7, 8).

According to reports, the Elements tab is the only option in the DevTools section affected by the glitch. There is no problem right-clicking on any other developers tools option.
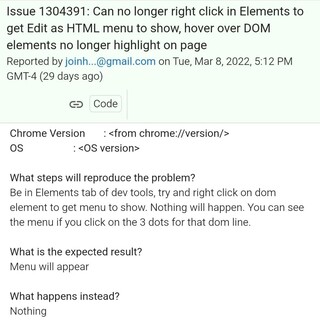
Cannot right click on an element from Dev Tools after opening a ‘div’ element
I’m facing a critical situation regarding my option to right-click on an element from Dev Tools. At some point, the application refuses to allow the action of right-click on any element from the ‘Elements’ tab after inspecting something from the web page. In other words, I can’t right-click on any element.
I can right-click on any other thing such as: button, console line, source line, but NOT element.
Source
Right click not working on developers tools “Elements” tab
I am getting issues with “Elements” tab. Right click is not working on Elements tab. I dont know what is happened to chrome.
Right click is working on webpage and developer tools other tabs also. Only problem under Elements tab.
Earlier, onmouse over it is showing selected element also. Now it is not showing until I clicked on element.
Source
It is a known issue, no ETA for fix yet
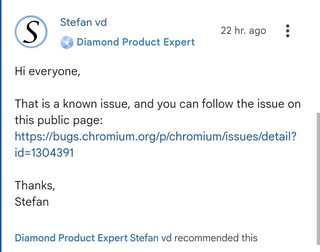
A Google product expert confirmed that the issue in question is already known to the development team. However, there are no details on an ETA for a fix yet.

In the meantime, some developers managed to identify the cause of the glitch:
Hi there, i have identified the root cause of the issue. It happens when inspect elements is open and the actual elements code is zoomed out to be less than 100% (the actual elements tab, not the page that you are inspecting) AND there is enough code to create a scroll bar on in the elements tab.
Source
But, there is no workaround to help mitigate the situation before the official fix arrives. We will update this story as new related details emerge.
Update 1 (May 31)
12:22 pm (IST): One of the affected users has suggested turning on the ‘Enable custom formatters’ option as a temporary workaround for this issue. You can find this setting in the image below.

Update 2 (June 23)
11:54 am (IST): A user has suggested a workaround that might help you resolve this issue. You can check it out below.
Worakround:
Try to press Ctrl + scroll of mouse when cursor of mouse is inside of Elements tab – this will zoom in/out the code there – when you hit the 100% original zoom right click of mouse will work properly. Been there multiply times 😉
PiunikaWeb started as purely an investigative tech journalism website with main focus on ‘breaking’ or ‘exclusive’ news. In no time, our stories got picked up by the likes of Forbes, Foxnews, Gizmodo, TechCrunch, Engadget, The Verge, Macrumors, and many others. Want to know more about us? Head here.

![[Updated] Google Chrome DevTools glitch (right click in Elements tab not working) is a known bug [Updated] Google Chrome DevTools glitch (right click in Elements tab not working) is a known bug](https://piunikaweb.com/wp-content/uploads/2021/11/Google-Chrome-browser-logo-featured-1.jpg)

